Thank you for taking part in the NotSlot journey!
We invite you to join us in our next chapter:
Unity Visual Scripting Part 1: Getting Started
Welcome to our Unity’s Visual Scripting (previously named Bolt) tutorial!
By the end of the series, you will possess all the tools required to bring to life the games you always wished to make.
Even if you never coded before, the first steps may be a tad confusing; but trust me – if you stick with it, you’ll get there in no time!
Unity 2021 and later comes with the visual scripting solution built-in!
Creating a Script
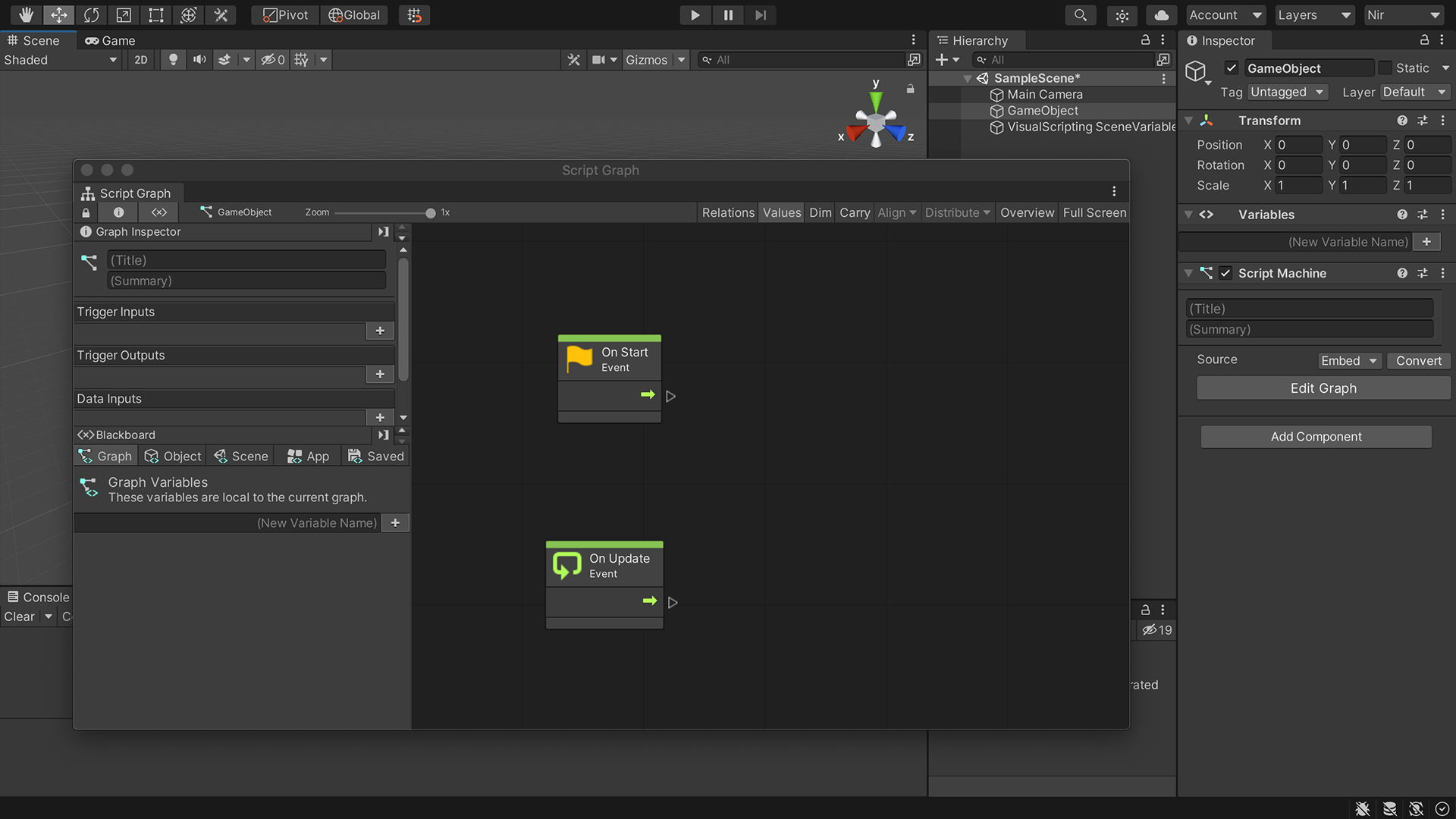
In a new empty GameObject, or for any existing one, we add a Script Machine component: in the Add Component menu, select Visual Scripting → Script Machine.
This component is responsible for running a script.
We’ll discuss its options in later parts, but at this point, change the Source to Embed and click Edit Graph.
The Script Graph window should appear.
Note you can also open it through the menu Window → Visual Scripting → Visual Scripting Graph.

In this window, we can view and edit our script, a graph with nodes and connections representing a flow of command we provide to the computer.
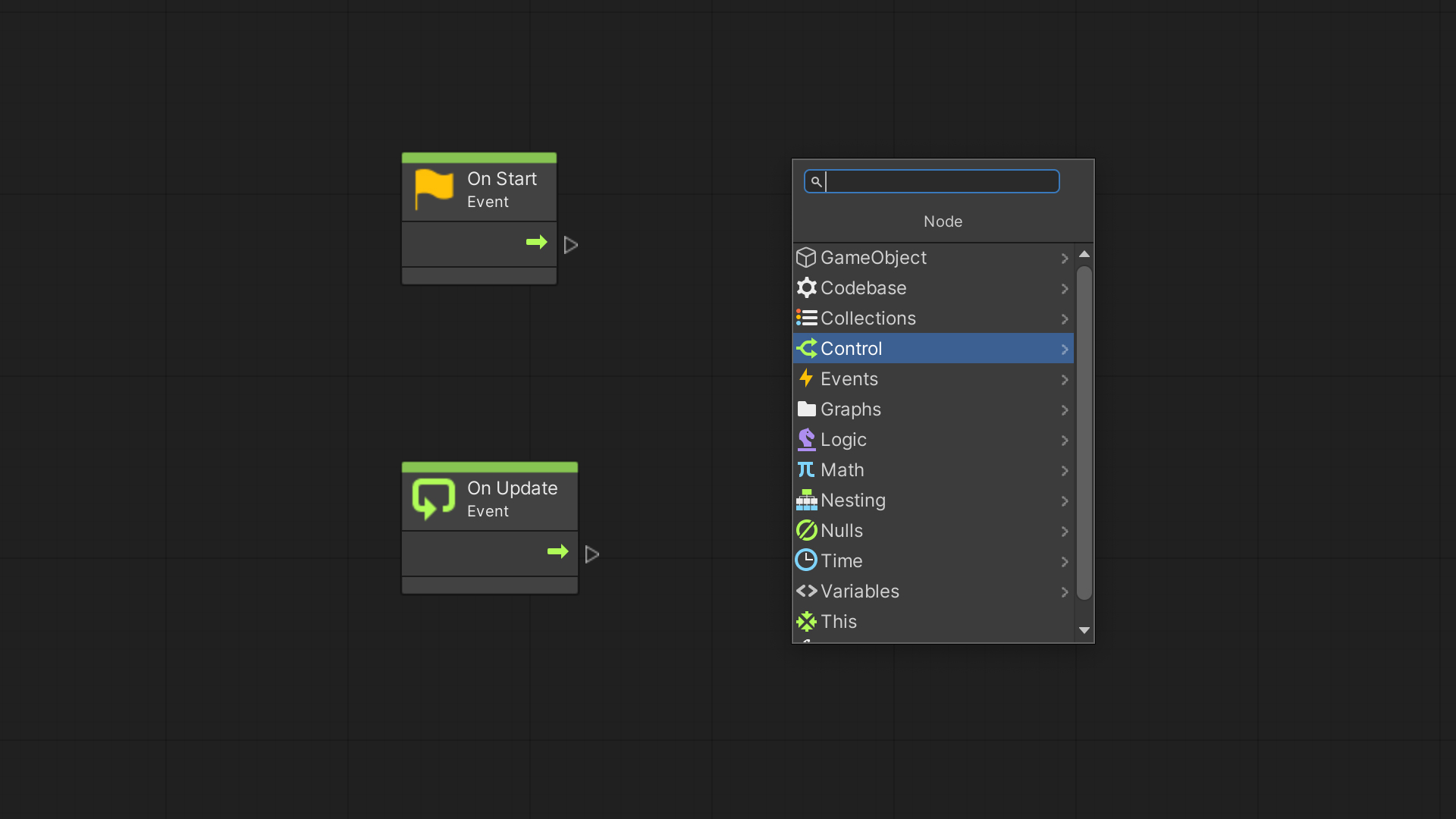
Adding Nodes
We already have two nodes; to add new ones, we right-click the grid will open the Fuzzy Finder, which organizes the various nodes by categories.
If we already know the node we are looking for or the component it belongs to – we can search for it.
We can also open the Fuzzy Finder by dragging a line from a node’s port and releasing the mouse.

Right-clicking a node allows us to replace it, duplicate it, or delete it.
Holding and dragging down while pressing Control on Windows or Command on Mac will create a group – a handy way for organizing graphs.
Composing a Script Graph
We construct a graph by connecting one node’s output to another node’s input.
Connecting the green arrows will establish the order of execution for our graph to follow.
The Value ports are used to connect values.
Each value port has a Type that must be matched when connecting nodes. Nodes missing an input value will recolor their header orange.
If the Dim option is active, disconnected nodes will appear darker.
In the following parts, we’ll go through the foundations of scripting, introduce the most commonly used nodes you will need to be familiar with, and walk through creating our first visual scripted games!